How to optimize images or which CDN to use with WordPress is a very common question I get. First, I will start with the solutions to avoid and then introduce you the different solutions (which I have tested).
What Not To Do
Avoid using a remote storage / filesystem. WordPress doesn’t handle it natively. Plugins allowing that are hacky, bypass many WordPress processes, actions and filters. A lot of WordPress features and plugins will stop working.
Some users also believe that it will make everything faster: it will not, as remote filesystems aren’t CDN. On the contrary, it will make it slower (especially the upload, which might even timeout), while incurring extra fees. WordPress might support external filesystems one day through its API. When it does, those plugins will need to go through that API and then, they will become safe to use. For now, refrain from using them. I am truly sorry to say that about those plugins. Here is a short list:
- WP Offload Media
- Media Cloud
- Infinite Uploads
Good hosting services already rely on cloud storage for you. They don’t need extra plugins: the remote storage is actually mounted as a local filesystem, and both the main WordPress server and the main remote storage are located in the same data center. This is how it should be done.
Also, avoid using Jetpack. It tends to do everything but not well. It’s better to use a solution that fits your issue and only your issue. There are a lot of issue with JetPack and how they handle support with other plugins.
The Two Pillars of Optimizing Images
You will need to use a plugin or a service for each of those pillars, except in the case of the All-in-One Solutions, which are recommended at this point.
Reduce the sizes of your images
Many sizes (thumbnails) are created by WordPress for every image you upload. They are usually heavier than they should and that is why it is really recommended to optimize them. This is usually done with a plugin running optimizations either on your WordPress install directly, or through a remote server (and in that case, your files will be directly modified).
Use a CDN (Content Distribution Network)
This is a service that stores your static files (images, JS, CSS, etc) on very fast servers around the globe in order to serve them at the highest speed possible, and the closest as possible to your visitors. A plugin will be required (or some kind of HTML rewriter). The links to your static files will be modified to go through the CDN instead. The CDN will automatically get the files from your server on the first requests (and will refresh those files regularly).
The Solutions
All-in-One Solutions
They do it all: not only they optimize your content on their own servers (so they don’t modify your own files and don’t use your server to perform that job) but they also serve them through a CDN. Those solutions are more pricey, but they have all the advantages.
The Best: Perfect Images + EWWW (10$ / month)
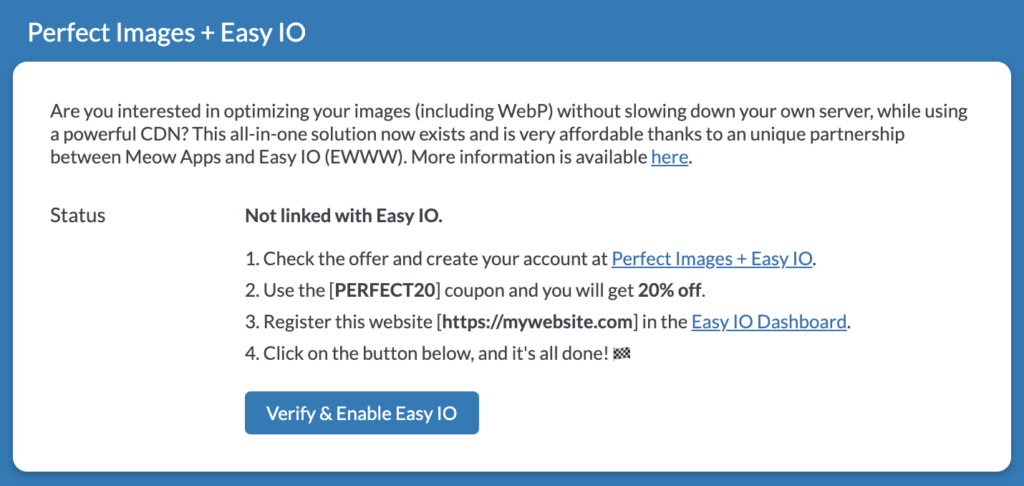
Let me start with the best one. When this article was written at first, I didn’t have the perfect solution, and I thought of implementing it. Eventually, I decided to partner with EWWW. The developer behind it is very friendly and strives to have the best platform. For my taste, it only lacked the simplicity and a simpler pricing. Through our collaboration, we actually united our forces and deliver a very affordable, super-simple, and ultra-fast solution. You only need to install Perfect Images. Then, you’ll find this:

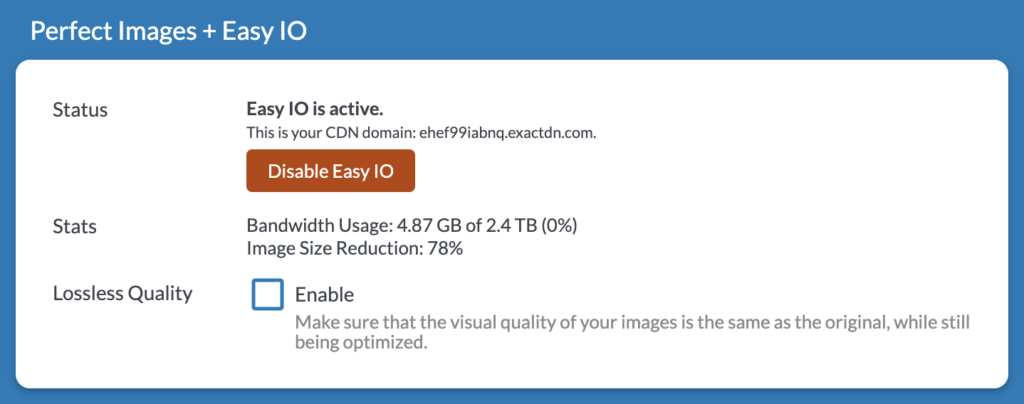
You only need to follow the instructions, and in one-click, you are set! Quickly, you will also be able to get some statistics. Here are mine, for the Meow Apps site:

It’s as simple as this, it supports everything you need, including WebP, of course. And since you will use Perfect Images, I strongly suggest to read this tutorial to enhance your Image Sizes even futher.
Optimole (~20$ / month)
Very easy to set up through their WordPress plugin. It works right away. They also have a very nice feature for photographers: the watermark can be added automatically added through their service, on the fly! I used Optimole for a long time before. It’s however slighlty more complicated and more expensive than the previous solution. Get Optimole with a discount through this link: Optimole.
ImageKit (~49$ / month)
Not difficult to integrate; the good thing with this solution is that it’s not restricted to WordPress, but you can also integrate on different platforms, and with a developer, you can make everything perfect, having the Image Sizes handled on their server, etc. I am personally not using ImageKit with WordPress, but I am using it on my other platforms, like my Map Editor for Photographer: Ikuzo. Get ImageKit with a 10% discount through this link: ImageKit and this referral code: syue6870.
Image Optimizers

I have tested all those plugins successfuly.
- EWWW Image Optimizer. The developer is really helpful, friendly and enthusiastic, and does his best for his clients. The plugin works very well and the pricing is kinder to the waller than other solutions. The downside is that the UI looks a bit clunky. Works with WP Retina 2x and WP/LR Sync.
- ShortPixel. The developers worked with me on the compatibility very nicely. I used this plugin and it also worked perfectly for me. It’s simpler than EWWW but has fewer options and no free alternative. Works with WP Retina 2x and WP/LR Sync.
- Smush Pro. They contacted me to work on the compatibility in the past, so it should still work. The plugin is simple and works well. However, I feel like it reset the optimized status of the images from time to time. Much simpler than EWWW, quite similar to ShortPixel actually. Should work with WP Retina 2x and WP/LR Sync.
- Imagify. They have a friendly team and they are the same guys behind WP Rocket. It worked perfectly on my install, it is also extremely simple. However, it does not work yet with WP/LR Sync.
CDN Services

- CDN77. The best CDN for me currently. It is amazingly fast, the system is very neat and easy to install. I am currently using it for my websites Haikyo and Offbeat Japan.
- CloudFlare. If you are looking for a free alternative, then have a look at it. If you are looking for performance, the services above are better, but you can still use CloudFlare for security purposes (it has a lot of features).
- Fastly. If you are looking for the best performance possible, and if you have a technical team and quite a lot of money, then you might be interested in it. Their speed is the most impressive.
