Take control of your images with Perfect Images! This powerful plugin helps you optimize and manage your images with ease. Easily replace or regenerate existing images in bulk, set custom sizes, improve performance, and create retina versions for high-quality displays. Plus, with features like CDN support and the ability to disable the image threshold, you can fine-tune your image management to suit your specific needs. Perfect Images is fast, does not create any new tables in your database, and is fully compatible with other plugins.


Image Management
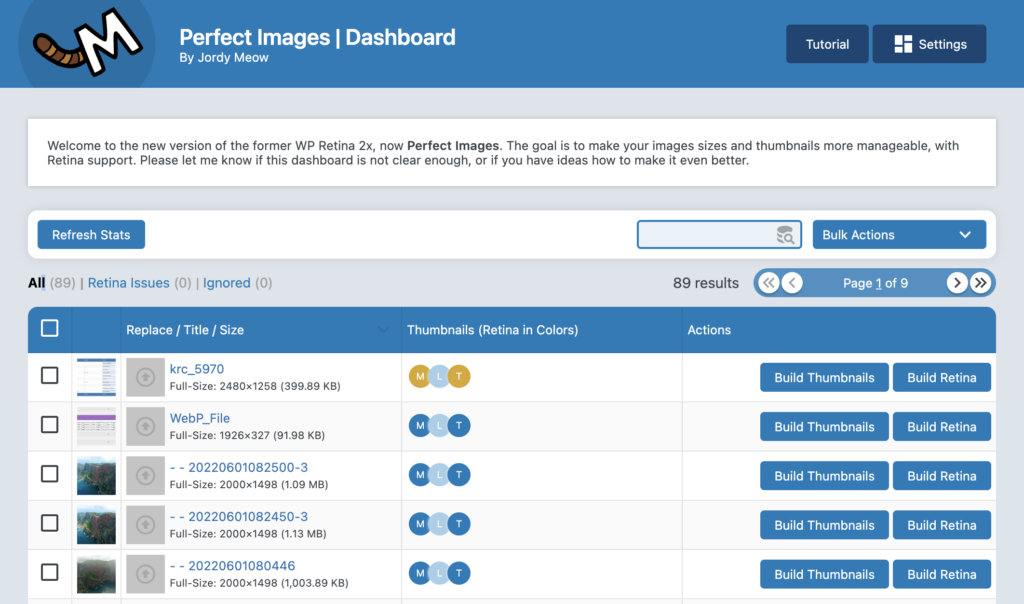
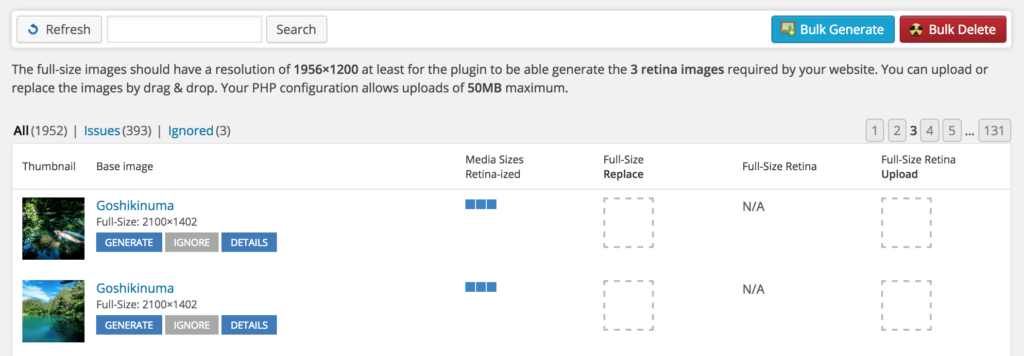
Allows you to easily replace, regenerate, and manage your images and image sizes.
Bulk Replace / Generate
Makes it easy to make changes to multiple images at once, saving you time and effort.
Retina / HighDPI
Creates high-quality retina versions of your images to ensure they look great on all devices.
Customization
Fine-tune your image management with options like the ability to disable the image threshold and set custom sizes.
Optimization
CDN support, Easy IO (EWWW)
