Please follow this process to find out where the issue occurs. It starts with 1. I am trying to make a perfect debugging process for all the users, this will improve over time. Thank you 🙂
Issues
1. Did you select a Retina Method?
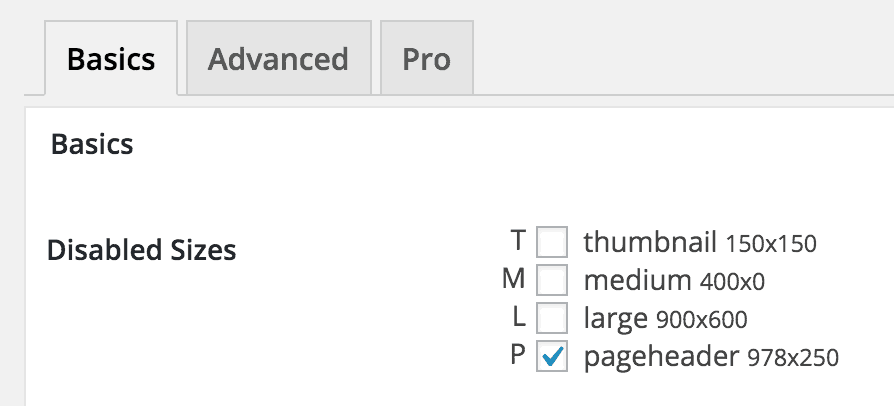
You should absolutely choose a Retina Method, otherwise they will not be added your content.
2. Have the retina images been created?
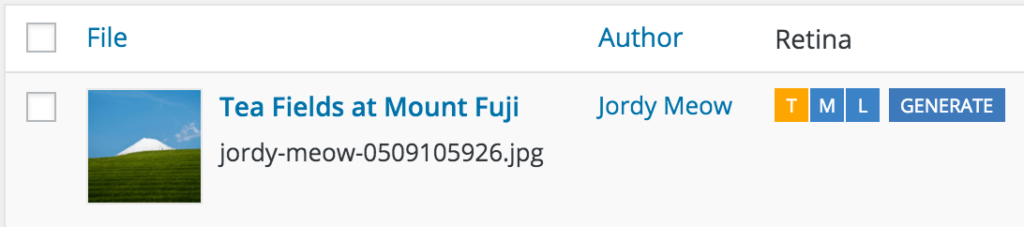
You can check that on the Retina dashboard or in the Retina column in your Media Library (the colorful squares). Here, I have my Medium and Large images created but not the Thumbnail. Since it is orange, it means it can be created by clicking on Generate. If it is red, continue to read.

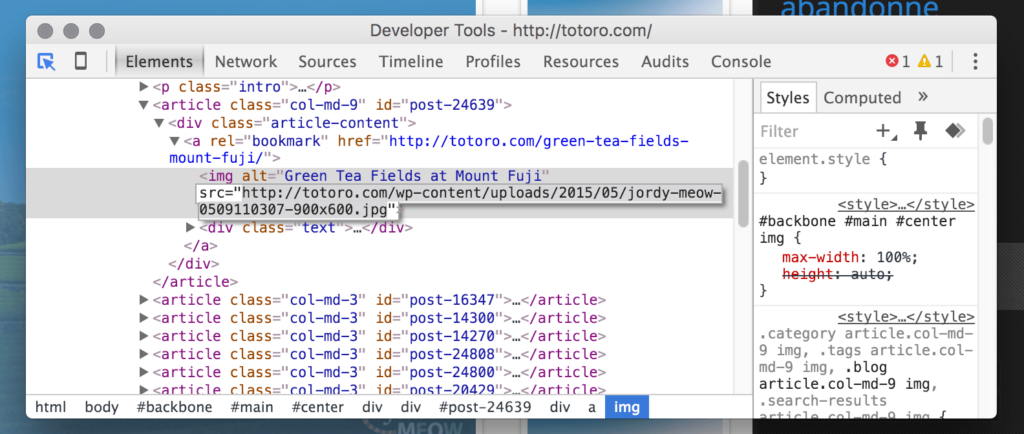
You should also check directly URL of that image. How to get it? You can click on the image (on your website) or you can right click on it and pick Inspect Element (with Chrome). You should be able to see your image mentioned in the HTML.

Go to the URL of that image. For example, mine is https://[…]/hashima-560×374.jpg.
To check if the retina image exists, you need to add @2x at the end (before the extension) and check that new URL. For me, this is https://[…]/hashima-560×374@2x.jpg. It exists. What about yours?
Your retina image doesn’t exist? Go to 2.
Do you have it? Good. Go to 3.
3. What is the image size of that specific image?
That is something very important that you be able to define. What is the image size of that image? Is it a thumbnail, medium, large, or something else? Themes and plugins create theirs owns (which is handled by the plugin too). And what are the dimensions defined for that image size? Normally, the dimensions of that image are written in its filename directly. By looking at your Retina settings, you can easily guess which is the name of this image size.

In my example in 1, the image had 900×600. By looking at my settings I know that this is the large size image.
If those dimensions are not written, you might be using the full-Size. Go to 6.
If those dimensions are written, it is a specific image size. Go to 3.
4. Is your full-size image big enough?
Check the resolution of your full-size image (the image you initially uploaded). You can see that information in the Retina Dashboard on the Image Details in your Media Library. What is it? How does it compare with the image you are checking now?
If your image size is, for example, 200×300, the full-size should be of minimum 400×600 (double) for the retina image to be created. The little colorful squares in the dashboard normally show you that information.
If that full-size image is too small, re-upload a bigger version of that image (replace the full-size one). With the Pro version, you can do it directly by drag & drop. With the standard version of the plugin, you might need to re-upload completely a new file in the Media Library and use it instead (or find a plugin that can help you replace your images).
The retina images are created automatically after that, but you can also click on Generate to make sure. Then, go back to 1.
5. In the HTML code to display your image (which you can see by a right-click and pick Inspect Element), is the image inside an <img> tag?
If it is NOT in an <img> tag, it will not work. The plugin cannot do anything for background image through CSS or dynamically loaded image through Javascript. Unfortunately, there are still themes doing this. The best way is to contact the author of your theme (or gallery plugins, generally) to tell you what to do. They can actually use WP Retina 2x API to add Retina support, have a look at this and mention it to the author.
Are you using PictureFill method? Then you should find a src-set in this <img src-set=”…”>. You have no src-set? Go to 4.
Are you using Retina.js method? Go to 5.
6. Your retina image exists. You are using PictureFill method but the src-set is not (properly) written?
It looks like something stops the plugin from modifying your code accordingly. Are you using the SEO plugin by Yoast? Did you try turning off the Rewrite the Titles option? Please also try to turn off all the other plugins to find the problem. Still not working? Enabled the Retina Debug option in the Settings and try again. Check those Retina logs (you can access them directly from the Retina Dashboard). Do you see something odd? You can contact me and share your logs with me.
7. Your retina image exist. You are using Retina.js method but it is not showing?
Open the Chrome Developer Tools and reload your page. Do you see something odd happening in the debug console? By any chance, can you find about your issue in the official GitHub of Retina.js, here?
8. You are using a Full-Size image and you have no retina image for it?
I don’t recommend the usage of full-size image directly. However, if it is a logo or something similar it makes sense. You need to either upload a retina file manually (which is an @2x file you need to put right next to the normal file) or, if you are using the Pro version of the plugin, you can upload a file, whatever dimension it is (it needs to be big though) in the right column of the Retina dashboard for this image. The plugin will automatically make it the right size and filename to be the exact retina version for your full-size image. Then, go back to 1.
FAQ
Common Questions
Did you read the tutorial about this plugin already? If not, I suggest you
Common Issues
Most issues are related to the sizes of your media. Make sure you read my article about Debugging Retina.
#http://www.yourwebsite.com/(\S*.(?:jpe?g|png|gif|ttf|otf|svg|woff|js|css))# => http://cdn.yourwebsite.com/$1Sometimes, themes and plugins developers will need to add support for the Retina. Using WP Retina 2x, it should be easy, I created functions, filters and actions for them.
Common Errors
* php_value memory_limit = “128M”;
* max_execution_time = 360;
… or by modifying the WordPress PHP files (wp-settings.php ideally):
* ini_set(‘memory_limit’, ‘512M’);
* ini_set(‘max_execution_time’, 300);
Please note that it doesn’t work with some cheap web hosts, as they don’t want you do to that instead. The real issue can also be tracked in the PHP error logs.
