Meow Lightbox is a Lightbox for WordPress made for photographers, by photographers. It displays EXIF information nicely (title, description, camera, aperture, shutter speed, ISO, etc), while looking awesome, being fast and light.

Exif Data
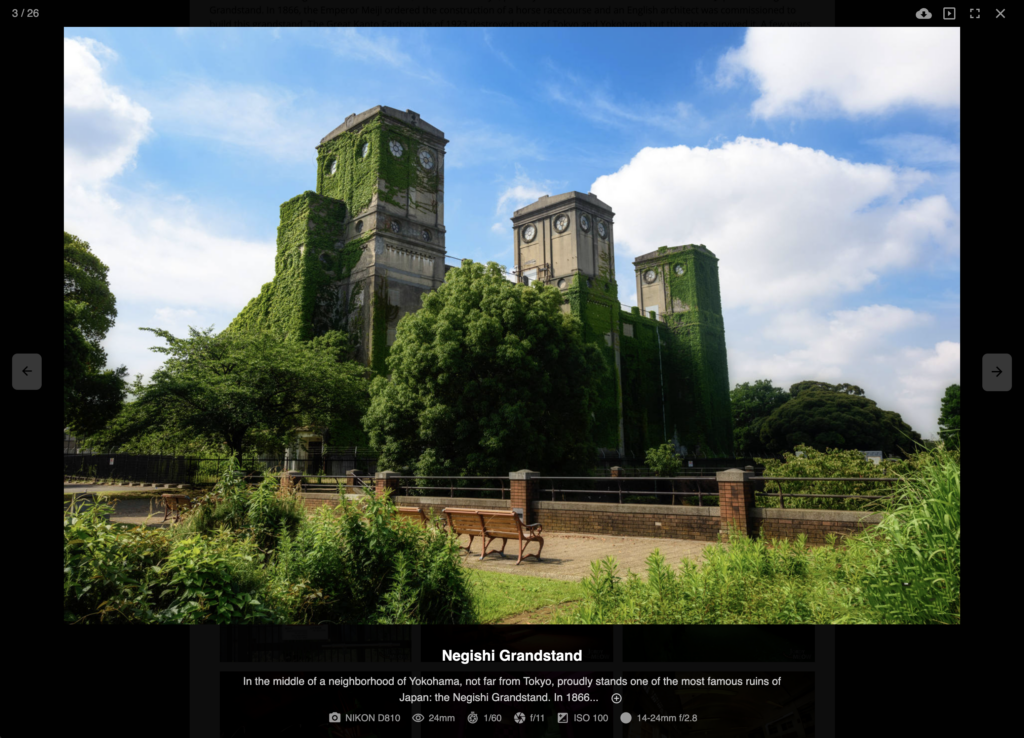
Extract Exif and displays it under your photos.
Preloading
Preloading makes sure the experience is smooth and natural.
Download Link
Add an download link for each of your photo.
Full-screen
You can make sure your photos are displayed in full-screen.
Image Protection
Possible to disable the right-click to avoid visitors to download your photos.
Quality support
The developers themselves are providing the support. Your issues and feedback will have a direct positive impact.
Free & Pro Versions
Free Version
-
Simply beautiful
We focus on one layout that is perfect for most of us. It’s slick, adapted to your theme, and available in light or dark.
-
EXIF information
Nicely displays information about your photos, such as camera, lens, aperture, description, etc.
-
Optimized
We keep everything light and well-coded. We love everything to be optimized. Caching insures that the data always loads fast.
Pro Version
-
Everything from the Free Version
-
Slideshow
Perfect to showcase your photos during exhibitions, with friends! That is also a feature your visitors will enjoy using.
-
Location Map
Adds a button which, when clicked, turns your photo into a map of the location.
-
Deep Linking
Would you like to share a link to a specific image on your website? Deep Linking is the feature you need. Please have a look at the tutorial.
Visit the Pro Version
Reviews from WordPress
Uncluttered and easy to use
An easy-to-use lightbox plugin that looks good both on the backend and especially frontend. Styling is simple using CSS to suit any theme.
Tried many, ended up with this one!
I’ve tried many different lightbox apps including NGG and love this one. It works with the media library so no separate folder or duplicate images. The presentation is straightforward with enough options for my blog. Also like that the metadata for photos can be presented within the carousel.
Cannot praise highly enough
Easy to use and configure, beautiful display. One of the best plugins I’ve ever used.
