How to create galleries? The answer is simple! With the standard tools in WordPress 🙂 You do not need to study anything new. There are three ways to create a gallery. By using the Gutenberg Editor, the Standard Editor or the Gallery shortcode. First, have a look at the settings.
The Settings
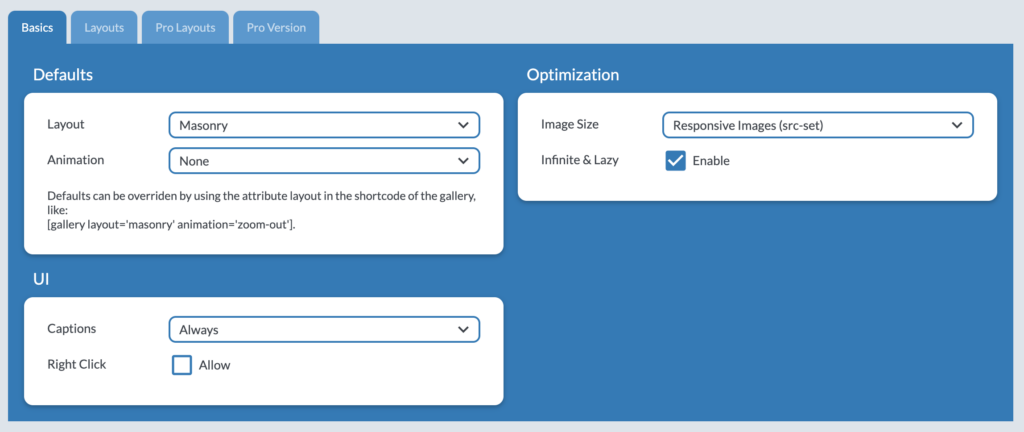
They are accessible through the Meow Apps > Gallery menu. You will be able here to set all the default settings. If you do not modify anything, the layout Tiles will be used for all your galleries. If you don’t want the Meow Gallery to take over your galleries by default, pick None.

On the right side, you can set the default settings for each layout.
Create a Gallery
Gutenberg Editor
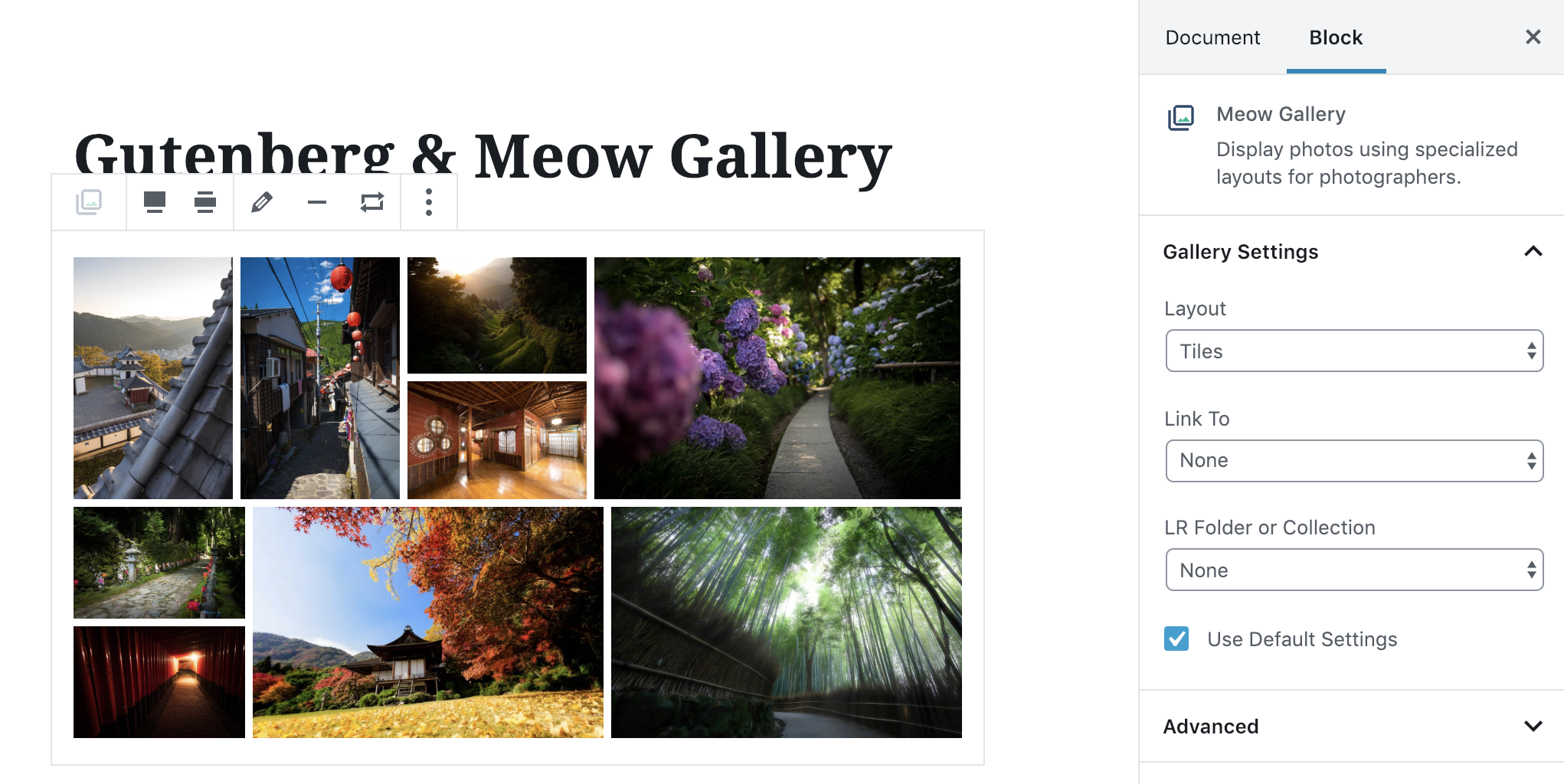
If you already have galleries, you can convert them easily to the Meow Gallery Block, or you can simply add the Meow Gallery block from the editor. Feel free to play with the different settings, and the visual appearance will be updated in real-time.

It works naturally with the Gutenberg and WordPress ecosystem and actually uses the native WordPress shortcode. That allows you or other plugins to modify the content and rendering of the gallery, which is usually not possible with other plugins.
Another advantage of having a shortcode in the back is that if you uninstall the Meow Gallery one day, for some reason, it will still work with the native WordPress Gallery rendering, and you will be able to convert it to the standard Gallery Block.
Standard Editor
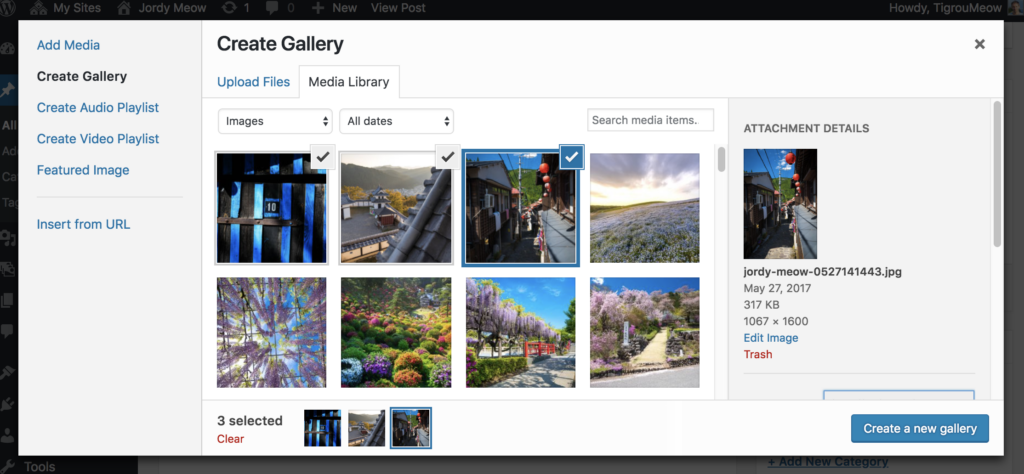
If you are still using the standard editor, you can click on Add Media, and then the modal below will appear. Pick Create Gallery, choose the photos and Create a new gallery. This core feature of WordPress actually creates a shortcode so it will also work with the Meow Gallery.

Gallery Shortcode
You can also use the Gallery Shortcode directly. If you want a specific layout to be used for your gallery, simply use the layout attribute. Each layout has even more different attributes available, please have a look at the layouts page to discover them.
[gallery ids="1,2,3" layout="tiles"]Here is the list of the available attributes:
- size: thumbnail, medium, large (or another defined size)
- link: attachment (attachment page), media (file), none
- captions: true or false
- orderby: date or title
- order: desc or asc
- gutter: a value from 0 to 100 is recommended
- custom-class: a custom class you would like to use
- animation: zoom-out, zoom-in, fade-out, fade-in, colorize, highlight
- align: wide, full (this depends on your theme)
Lightroom + Gallery Shortcode
If you have WP/LR Sync installed, you can also specify directly one or your collection from Lightroom, like this.
[gallery layout="tiles" wplr-collection="1"]For more information about WP/LR Sync, check it here.
Customize the Meow Gallery
The Meow Gallery will allow advanced users and developers to customize it more and more.
If you don’t know how to add custom code to WordPress, please check the artile about Add Custom PHP Code to WordPress.
Modify captions
Here is a simple example on ho
add_filter( 'mgl_caption', 'my_mgl_caption', 25, 4 );
function my_mgl_caption( $caption, $media_id ) {
$media = get_post( $media_id );
if ( empty( $media ) ) {
return "Could not find this media.";
}
return $media->post_title;
}Optimize sizes (src-set)
If you want your Meow Gallery to be displayed pixel-perfect (or if you have a specific design for your website), you might want to play with the sizes attributes. If you don’t know how src-set works, have a look at this explanation.
add_filter( 'mgl_sizes', 'my_mgl_sizes', 25, 4 );
function my_mgl_sizes( $sizes, $gallery_layout, $attachment, $attr ) {
if ( $gallery_layout === 'justified' ) {
// For the justified layout, we want to set our own sizes for the src-set.
$sizes = '(max-width: 800px) 80vw, 25vw';
}
// $sizes has already been set by Meow Gallery, so it is important to return it
// otherwise it will set it to nothing.
return $sizes;
}Modify the size used by the src (src-set)
The mgl_media_size filter allows you to use a different size in the src; if you do this, that’s because you probably want to use “full” (the original image) instead of the default which is “large”.
add_filter( 'mgl_media_size', 'my_mgl_media_size', 25, 1 );
function my_mgl_media_size( $size ) {
return 'full';
}Order of the images (sort)
If you would like to have a specific order for your images, please have a look at the following example. This will simply reverse the order of all the images in your galleries. .
add_filter( 'mgl_sort', 'my_mgl_sort', 25, 3 );
function my_mgl_sort( $ids, $data, $atts ) {
return array_reverse( $ids );
}The $data and $atts variables are also available. $data is an array, from which you can get the metadata for any id available in $ids. $atts are the attributes of the gallery (set by the shortcode), so you can handle the ordering differently depending on the gallery and its options.
The following example is more complex, and will order the images of the galleries using the Tiles layout by their title, whereas the ones of the Masonry layout will be ordered by their taken date.
class My_Custom_Order_For_Meow_Gallery
{
public $data;
public function __construct() {
add_filter( 'mgl_sort', array( $this, 'my_mgl_sort' ), 25, 4 );
}
function order_by_taken_date( $id_a, $id_b ) {
// We get the information for each id we need to compare
$data_a = $this->data[$id_a];
$data_b = $this->data[$id_b];
// We return the result of the comparison on the created timestamp (taken date)
return $data_b['meta']['image_meta']['created_timestamp'] > $data_a['meta']['image_meta']['created_timestamp'];
}
function order_by_title( $id_a, $id_b ) {
// We get the information for each id we need to compare
$data_a = $this->data[$id_a];
$data_b = $this->data[$id_b];
// We return the result of the comparison on the title
return strcmp( $data_b['meta']['image_meta']['title'], $data_a['meta']['image_meta']['title'] );
}
function order_by_upload_date( $id_a, $id_b ) {
// We get the information for each id we need to compare
$post_a = get_post( $id_a );
$post_b = get_post( $id_b );
// We return the result of the comparison on the created_timestamp
return strcmp( $data_b->post_date, $data_a->post_date );
}
function my_mgl_sort( $ids, $data, $layout, $atts ) {
// Data contains metadata about the media (use printf on it to understand its structure)
$this->data = $data;
// The usort function will order the $ids depending on a function.
// For fun, we pick a different function for the Tiles and Masonry layouts only.
if ( $layout === 'tiles' )
usort( $ids, array( $this, "order_by_title" ) );
else if ( $layout === 'masonry' )
usort( $ids, array( $this, "order_by_taken_date" ) );
return $ids;
}
}
new My_Custom_Order_For_Meow_Gallery();Order randomly
This piece of code will allow the usage of a random attribute in the shortcode. If this attribute is present and set to true, the images will be displayed in a random order.
add_filter( 'mgl_sort', 'random_mgl_sort', 25, 4 );
function random_mgl_sort( $ids, $data, $layout, $atts ) {
if ( isset( $atts['random'] ) && $atts['random'] === 'true' ) {
shuffle( $ids );
}
return $ids;
}Randomize images
It’s fairly easy to generate random galleries with the Meow Gallery, depending on conditions, or with specific settings. In the following example, you will be able to randomly display 5 photos from your Media Library.
class My_Custom_Random_For_Meow_Gallery
{
public $data;
public function __construct() {
add_filter( 'shortcode_atts_gallery', array( $this, 'my_atts_for_random' ), 20, 1 );
}
function my_atts_for_random( $atts ) {
// Un-comment those lines to restrict this behavior (for example, here, the code will be only
// applied if a 'random' attribute is set to 'true' in the shortcode)
// if ( !isset( $atts['random'] ) || $atts['random'] !== 'true' )
// return false;
global $wpdb;
$ids = $wpdb->get_col("SELECT ID FROM $wpdb->posts WHERE post_mime_type = 'image/jpeg' ORDER BY 1 LIMIT 5");
$atts['ids'] = implode( ',', $ids );
return $atts;
}
}
new My_Custom_Random_For_Meow_Gallery();Gallery based on ACF field
If you would like to use ACF fields to define the content of the galleries inside your content, this is easy to implement! Here is the code you would need to add.
add_filter( 'shortcode_atts_gallery', function( $result, $defaults, $atts ) {
if ( !empty( $atts['acf'] ) ) {
$gallery_id_array = get_field( $atts['acf'], get_the_ID() );
$ids = implode( ',', $gallery_id_array );
$result['ids'] = $ids;
}
return $result;
}, 10, 3 );Please note that the ACF gallery field must be set to return IDs for this code to work. Then, you could simply use the shortcode this way, by mentioned the ACF field you like. You could also rewrite the code above to simply pick the same field if you only use one per page.
[meow-gallery acf="my_acf_gallery_field"]